TL;DR
- Provide a zipped version of resources on your server:
gzip -k --best inputFileName
- Configure nginx to use gzip compression
# /etc/nginx/nginx.conf
http {
...
##
# Gzip Settings
##
gzip on;
gzip_static on;
gzip_vary on;
gzip_comp_level 6;
gzip_types application/pdf text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript images/svg+xml;
...
}
What is Gzip?
Gzip is an application that can be used to compress files. By applying an algorithm, the file size is reduced as an outcome of running gzip. The compressed file has the extension “.gz”.
How does serving zipped files even work?
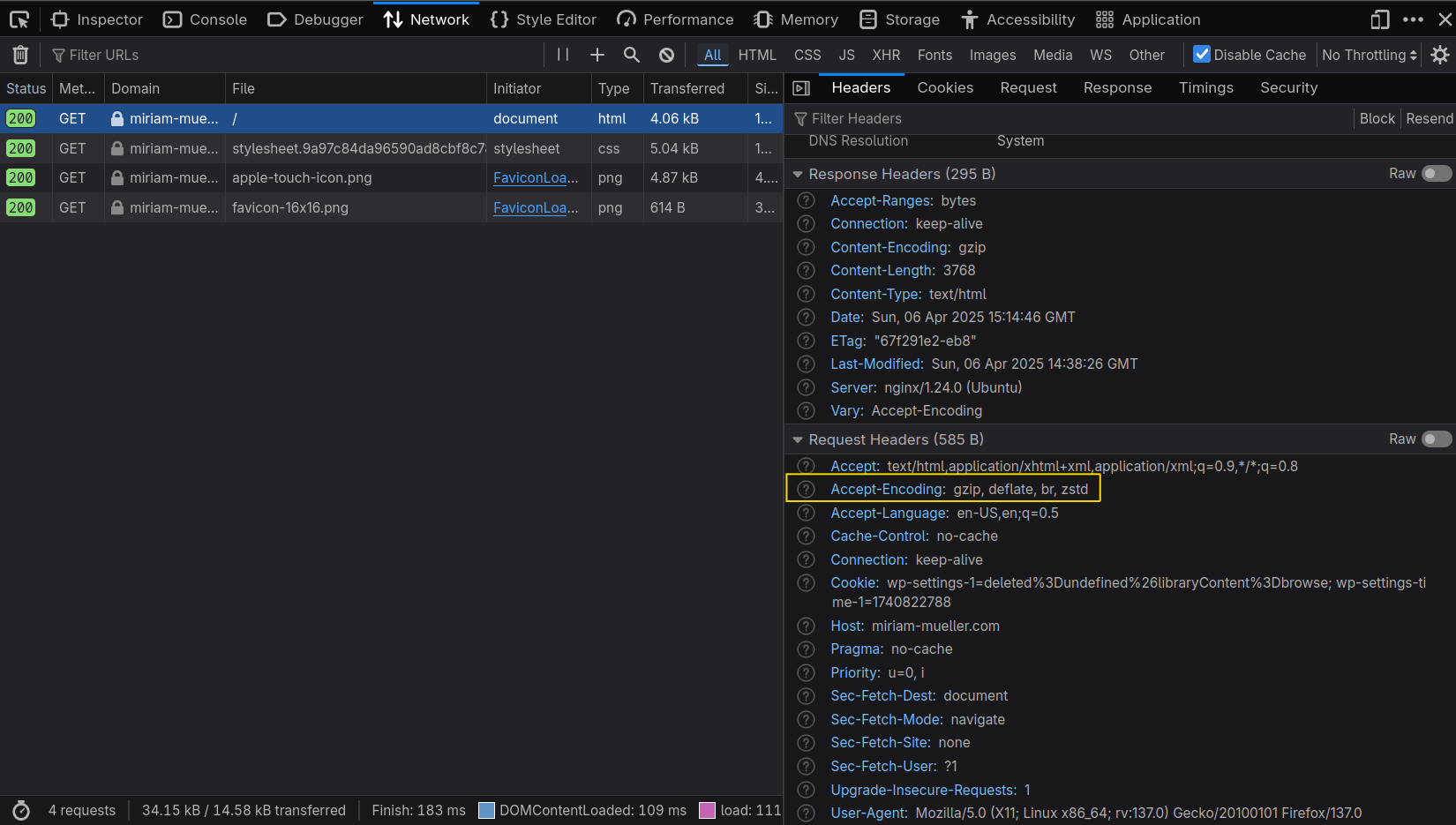
When a client (like a web browser) makes a request, it sends info on what content types it can process in the
“Accept-Encoding” header. Most modern browsers are able to process gzip. You can find out/observe this when
opening the network-tab in the browser’s DevTools. After loading a page, you can click on a resource and see
the request headers.

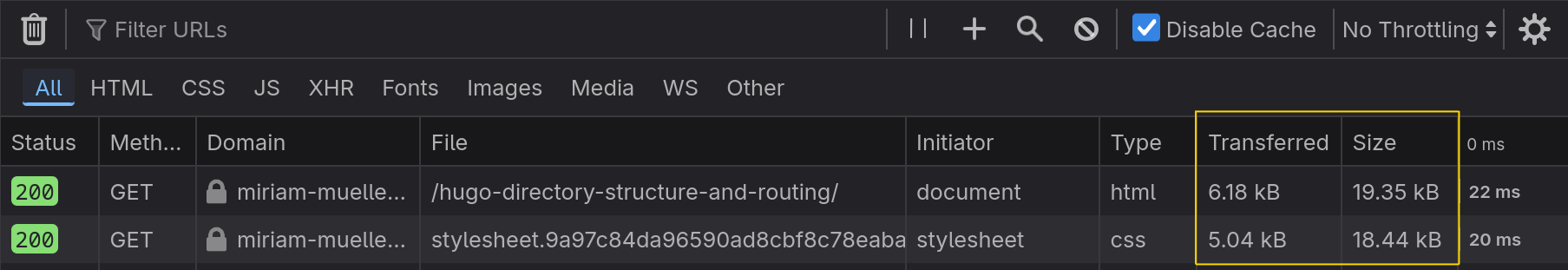
When a browser makes a request to - for example - your website, it requests resources on your server. Even for a website like a blog, small things may add up. Implementing gzip is a straightforward yet impactful method to significantly enhance page load times. If you load a website you can see two columns in the DevTool’s network tab: “transferred” and “size”.

The values for “transferred” and “size” differ because the browser received a response with “Content-Encoding”: gzip. The browser decompresses the zipped resource and thus can display the amount of data transferred and the actual size of the resource. In the above example, compression with gzip reduced the size of resources to approx. one-third of their original size.
Compress files with Gzip
The gzip command can be configured with a lot of options. You can use gzip --help for further reference.
For my blog I chose the simple approach:
gzip -k --best inputFileName
The argument -k tells gzip to keep the original. I want to keep it because
I want to be able to respond to requests for my blog with the uncompressed resource, if the client does not accept
gzip. --best is long for -9 which means to use the best compression level available, so my compressed files are
as small as possible.
Nginx configuration for Gzip
Nginx is capable of serving .gz files per default. All you have to do is enable and configure it. In your nginx.conf (mostly located at /etc/nginx/nginx.conf) you have to insert (or uncomment) the following lines:
gzip on;
gzip_static on;
gzip_vary on;
gzip_comp_level 6;
gzip_types application/pdf text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript images/svg+xml;
When using gzip compression with nginx, there are two things to understand:
- nginx can compress resources “on the fly”
- You can configure nginx to use the compressed resource you provided, so you do not compress anew at every request
What does above configuration do?
| Directive | Description |
|---|---|
gzip on; | Enables gzip compression for responses to reduce file size and improve load times. |
gzip_static on; | Allows nginx to serve pre-compressed files (e.g., .gz files) if they exist, bypassing the need for on-the-fly compression. |
gzip_vary on; | Sends the Vary: Accept-Encoding header to inform proxies and browsers that different versions of the resource exist. |
gzip_comp_level 6; | Sets the compression level to 6 (a balance between compression efficiency and CPU usage; values range from 1 to 9). |
gzip_types application/pdf text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript images/svg+xml; | Specifies the MIME types for files that should be compressed by gzip. This includes files like PDFs, plain text, CSS, JSON, JavaScript, XML, and SVGs. |