Marp is a tooling to create presentations based on markdown and css.
TL;DR
- checkout this post for the basics of Marp: Marp: Create Presentations using Markdown
- Install the Marp for VSCode extension
- create yourtheme.css and register it in yourpresentation.md via a global directive
- create a .vscode/settings.json and register your theme there
- want to build your presentations via CLI? Check out my GitHub repository
VSCode settings
First, search for “Marp” in the extensions tab and install Marp for VSCode from marp-team
Preview Button
 With the preview button you can have a side by side view of your markdown and the presentation slides. The changes you make in your markdown are shown in the slides in real-time.
With the preview button you can have a side by side view of your markdown and the presentation slides. The changes you make in your markdown are shown in the slides in real-time.
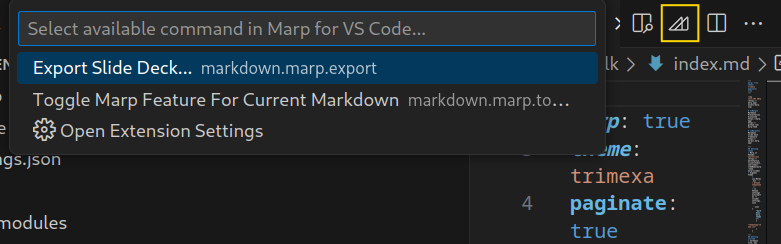
Generate the presentation manually
 With the “Marp Command Button” you can enter an interactive save dialog to export your presentation.
With the “Marp Command Button” you can enter an interactive save dialog to export your presentation.
Using style sheets
If you want to customize the presentation via a style sheet, you need to be aware on how to register your custom theme via the plugin and how to use it in your presentation markdown file.
Create your theme.css and declare the theme name in the first line:
/* @theme yourthemename */
Configure which theme your presentation.md should use via the global directive:
---
marp: true
theme: yourthemename
---
Registering your style sheets
- Open the Settings (File -> Preferences -> Settings) and search for “marp” to display the Marp plugin settings
- Under “Markdown > Marp: Themes” you need to register your themes to make them available by adding the style sheet’s name.
Alternative to adjusting settings by hand
In your Marp project, you can check in a .vscode folder with a settings.json. In there, you can register your themes:
{
"markdown.marp.themes": [
"relative/path/to/your/theme1.css",
"relative/path/to/your/theme2.css"
]
}
How do I know my theme works?
If your theme is not registered correctly, VSCode will show a hint in the presentation.md file like “the specified theme is not recognized by Marp for VSCode”. If your theme is registered, you will see changes take effect immediately in the markdown preview.